Assalamualaikum dan salam sejahtera.
Pada hari ini Cik TK nak kongsikan cara untuk centerkan menu tab pada blog kalian. Cara ini berkesan untuk mereka yang menggunakan fungsi Gadget Page dalam blog.
Remark: Cik TK pun masih lagi belajar dan meneroka kembali setting-setting dalam blog. Dengan itu, Cik TK kongsikan mengenai cara dan kaedah setting yang Cik TK cuba. Selain tutorial ini boleh juga rujuk tutorial dan info lain yang telah Cik TK kongsikan sebelum ini mengenai Setting Reply to Comment, mengedit grafik menggunakan Canva dan membuat watermark menggunakan Snapseed.
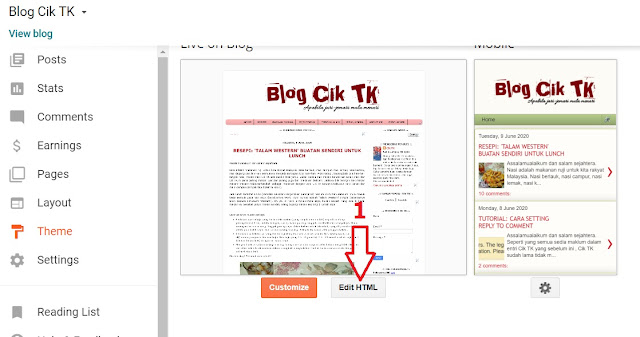
1. Buka Dashboard blogger kalian dan pergi pada menu Theme. Kemudian seperti gambar dibawah tekan Edit HTML (no.1).
2. Search (ctrl + F) dalam kotak coding seperti pada no.2 dan cari kod seperti di bawah ini:
]]></b:skin>
3. Kemudian tambahkan kod di bawah ini di atas kod yang kita cari tadi. Sila rujuk no.3 untuk contohnya.
.PageList {text-align:center !important;} .PageList li {float:none !important; display:inline !important;}
4. Setelah selesai, sila tekan Preview theme (no.4) terlebih dahulu untuk semak ianya menjadi ataupun tidak. Sekiranya menjadi boleh terus Save theme (no.5). Selamat mencuba!!!














6 Ulasan
dah try buat, tak menjadi. mungkin template saya dah bercampur aduk. anyway, tq for sharing tips.
BalasPadamhmmm mungkin juga tuu...
PadamGood sharing cik TK
BalasPadamTerima kasih sudi singgah dan baca! =)
PadamJangan lupa singgah ke laman tehokaw.com ade beberape tutorial lain yang dapat membantu dalam pembinaan laman web serta blog..
BalasPadamBaik! Terima kasih!!
PadamJangan malu-malu untuk tinggalkan komen dan jejak ya! Nanti Cik TK blogwalking ke blog korang pula!